JAVA培训之include指令与taglib指令
更新时间:2016年09月23日11时06分 来源:传智播客JAVA培训学院 浏览次数:
1.include指令
1.1 静态包含
Jsp页面中的include指令表示静态包含,它与RequestDispatcher接口的include()方法的功能类似,但是RequestrianDispatcher接口的include()方法属于动态包含。静态包含的目的就是把多个JSP文件合并成一个JSP文件。静态包含语法格式是:<%@include file=”包含资源的路径”%>,其中include指令只有一个属性,就是file,它指定要包含的jsp文件路径。例如:<%@include file=”hello.jsp”%>,这样写file属性中的路径是相对路径,相对当前的jsp文件。
静态包含和动态包含有一定的区别,静态包含是运行Java文件之前将JSP文件合并,然后生成一个Java文件,最后生成一个.class文件,如图1-1所示;而RequestrianDispatcher接口的include()方法,包含与被包含的是两个Servlet,有两个.class文件,在运行时将两个Servlet的响应结果合并。

图1-1 静态包含
1.2 演示静态包含
下面我们通过一个小案例来了解静态包含,如下所示:(1)新建一个web工程,名称为Example3,在该应用下的WebRoot目录下新建一个jsp文件,名称为one.jsp,主要代码如例1-1所示:
例1-1 one.jsp
| <%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <% String name="zhangsan"; %> <%@include file="/jsps/two.jsp" %> </body> </html> |
(2)在WebRoot目录下新建一个jsps目录,然后在该目录下新建一个jsp文件,名称为two.jsp,主要代码如例1-2所示:
例1-2 two.jsp
| <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <%=name %> </body> </html> |
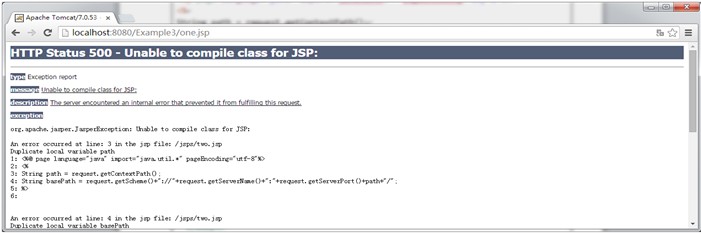
(3)将Example3发布到服务器中,然后启动服务器,在浏览器端访问one.jsp,浏览器显示结果如图1-1所示:

图1-1 浏览器显示结果
由图1-1可知,服务器端出现错误,是因为什么呢?根据例1-1和例1-2可知,在one.jsp和two.jsp页面中都定义名称为path和basePath的字符串变量,而one.jsp和two.jsp最终会翻译成一个Java文件中,在一个类的一个方法中定义同名变量必然会报错,现在我们对two.jsp页面进行修改,如例1-3所示:
例1-3 two.jsp
| <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <%=name %> </body> </html> |
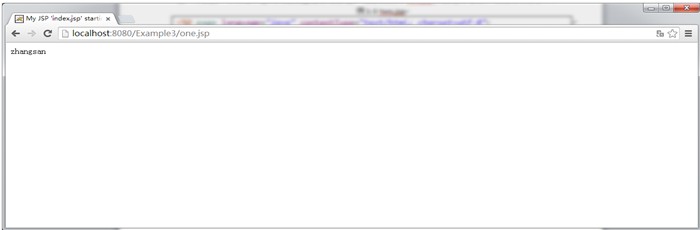
(4)重新启动服务器,在浏览器端再次访问one.jsp,浏览器显示结果如图1-2所示:
图1-2 浏览器显示结果
由图1-2可知,one.jsp和two.jsp页面合并成功。
我们知道静态包含是在翻译成Java文件之前合并,那么如果在one.jsp中做如下修改:
| <body> <% String name="zhangsan"; String road="/jsps/two.jsp"; %> <%@include file="<%=road %>" %> </body> |
1.3静态包含的作用
在开发中,很可能有这样的情况,一个页面的顶部,左侧以及底部的内容不变,只有右侧的内容是变化的,这时候我们就可以将不变的部分分别设计成为各自jsp文件,然后在先前的页面中包含这些不变化部分对应的jsp页面,这种设计类似于框架集。那么静态包含的作用就是把页面分解,使用包含的方式组合在一起,这样一个页面中不变的部分,就是一个独立jsp,而我们只需要处理变化的页面。2.taglib指令
jsp页面中taglib指令的作用是导入标签库,例如:<%@taglib prefix=”c” uri=”http://java.sun.com/ jsp/jstl/ core”%>,其中prefix与uri都是taglib的属性,taglib也只有这两个属性。- prefix:指定标签库在本页面中的前缀,这个前缀可以由我们自己来取,但是建议大家使用官方规定的;
- uri:指定标签库的位置;
由于我们还没有学习标签库,所以这里对taglib指令就介绍这么多,其他知识会在后面的标签库中详细介绍。
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师