引入CSS样式表的方式有哪些?
更新时间:2019年07月18日17时39分 来源:传智播客 浏览次数:
CSS用于修饰网页样式,但是,如果希望CSS修饰的样式起作用,就必须在html档中引入CSS样式表。引入样式表的常用方式有三种,即行内式、内嵌式、外链式,具体介绍如下。
1.行内式
行内式也称内联样式,是通过标记的 Istyle属性来设置标记的样式,其基本语法格式如下:
<标记名 style= ”属性1:属性值1;属性2:属性值2;属性3:属性值3;">
上述语法中,style是标记的属性,实际上任何HTML标记都拥有 style属性,用来设置行内式。属性和属性值的书写规范与Cs样式规则一样,行内式只对其所在的标记及嵌套在其中的子标记起作用。
通常CSS的书写位置是在头部标记中,行内式却是写在根标记中,例如下面的示例代码,即为行内式CS样式的写法。
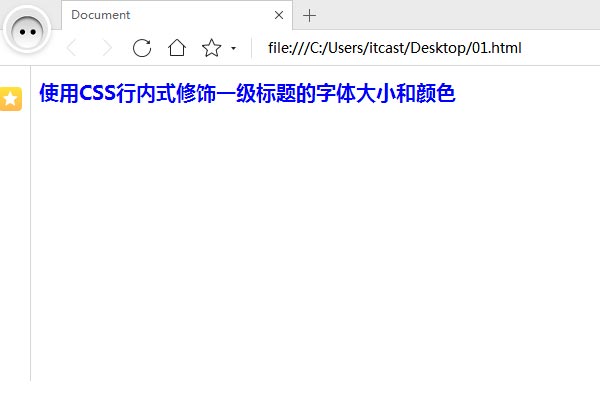
<h1 style="font-size:20px; color:b1ue;">使用CSS行内式修饰一级标题的字体大小和颜色</h1>
在上述代码中,使用标记的style属性设置行内式CSS样式,用来修饰一级标题的字体大小和颜色。效果如下图所示。

需要注意的是,行内式是通过标记的属性来控制样式的,这样并没有做到结构与样式分离,所以一般很少使用。
2.内嵌式
内嵌式是将CSS代码集中写在HTML文档的<head>头部标记中,并且用< style>标记定义,其基本语法格式如下:
<head>
<style type="text/css">
选择器 {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
/style>
</head>
上述语法中,<style>标记一般位于<head>标记中title标记之后,也可以把它放在HTML文档的任何地方。但是由于浏览器是从上到下解析代码的,把CSS代码放在头部有利于提前下载和解析,从而可以避免网页内容下载后没有样式修饰带来的尴尬。除此之外,必须设置type的属性值为“text/css”,这样浏览器才知道< style>标记包含的是CSS代码,因为< style>标记还可以包含其他代码,如 JavaScript代码。
3.外链式
外链式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link/>标记将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head><1ink href="css文件的路径" type="text/css" re1="stylesheet" /></head>
上述语法中,<link> 标记需要放在<head>头部标记中,并且必须指定<link/>标记的个属性,具体介绍如下。
●href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
●type:定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CS样式表。
●rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
外链式是使用频率最高是最实用的CSS样式表,因为它将HTML代码与CSS代码分离为两个或多个文件,实现了将结构和样式完全分离,使得网页的前期制作和后期维护都十分方便。
| java培训 | python人工智能 | web前端 | UI设计培训 | 软件测试培训 |
| PHP+H5 | C++ | 新媒体培训 | 大数据培训 | 区块链培训 |
| 产品经理培训 | Linux运维培训 | 影视制作培训 | 智能机器人软件开发 |


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师