jQuery框架有什么特点?如何安装jQuery?
更新时间:2020年12月29日13时52分 来源:传智教育 浏览次数:

随着Web前端技术的不断发展,互联网上诞生了很多优秀的JavaScript框架,这些框架基本上都封装了JavaScript、DOM和Ajax等操作的功能,为开发人员提供了更加快捷、强大的开发方式。常见的JavaScript框架有jQuery、Prototype、ExtJS和等。jQuery因其简洁的语法和跨浏览器的兼容性特点,极大地简化了开发人员对DOM对象、事件处理、动画效果和Ajax的操作,目前已经从其他框架中脱颖而出,成为Web开发人员的最佳选择。
jQuery框架的特点可以归纳为以下几点。
·jQuery是一个轻量级的脚本,其代码非常小巧。
·语法简洁易懂,学习速度快,文档丰富。
·支持CSS1~css3定义的属性和选择器。
·跨浏览器,支持的浏览器包括IE、FireFox、Chrome等。
·实现了JavaScript脚本和HTML代码的分离,便于后期编辑和维护。
·插件丰富,可以通过插件扩展更多功能。
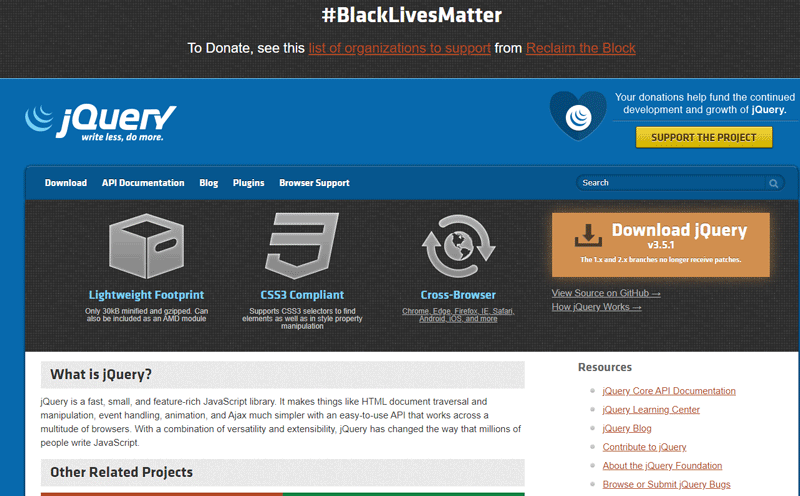
jQuery的官方网站(http://jquery.com/)提供了jQuery框架最新版本的下载,如下图所示。

从上图中可以看出,目前的jQuery最新版本是v3.5.1。由于jQuery在2.x版本以后就不再支持1E6/7/8浏览器,可以使用IE浏览器通过访问地址https://code.jquery.com/jquery-3.5.1.min.js下载此版本。如果需要下载其他版本的jQuery,只需要更改上述地址中的版本号,并使用IE浏览器即可快速下载。
jQuery的使用非常简单,只要在HTML(或JSP)中引入一个外部JavaScript文件即
可,其引入代码如下所示:
<script src="jquery-3.5.1.min.js"></script>
上述代码表示引入当前目录下的“jquery-3.5.1.min.js”文件。将jQuery文件引入之后,就可以使用jQuery的各种功能了,下面通过简单的案例演示jQuery的使用。
1.创建项目
在Eclipse中创建一个名称为chapterl5的Web项目,在项目的WebContent目录下创建一个名称为js的文件夹,并将下载的jquery-1.11.3.min.js文件放置在文件夹中。
2.创建hello.jsp文件
在WebContent目录下创建一个名称为hell.jsp的文件,在该文件的<head>标记中引入jQuery类库文件,并使用jQuery编写一个弹出对话框,其代码如下所示:
<script src="js/jquery-3.5.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("Hello World!");
})
</script>
在上述代码中,$(document).ready(function(){……})表示页面加载完成后执行匿名函数function(),相当于JavaScript中的windows.onload函数。这里还可以简写成$().ready(function(){……})或$(function(){……})这样的形式。
3.运行程序并查看结果
发布项目并启动服务器,在浏览器的地址栏中输入http://localhost:8080/chapter15/hello.jsp访问hello.jsp,浏览器的显示“Hello World!”。因为hello.jsp页面文件载入后自动弹出了“ Hello World!”对话框,这说明 jQuery已经可以正常使用。
在jQuery中,符号$的使用最为频繁。$本质上是一个函数,该函数根据其参数的不同可以实现不同的功能,如作为选择器使用、作为功能函数的前缀、创建页面的DOM节点等。此外,还可以使用 jQuery代替$,例如$(document)可以写成jQuery(document)。$实际上是 jQuery的简写形式。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师