全部 新闻动态 技术文章 常见问题 技术问答
-
-

移动APP开发之载入指示器操作指南
在移动App中,当页面进行耗时操作时,可以使用载入指示器提示用户操作正在进行中。载入指示器通常会叠加一个个半透明的背景幕来阻止用户的其他页面交互。在inic中,使用$ionicLoding服务提供的两个方法操作载入指示器。 查看全文>>
技术文章2021-09-30 |传智教育 |载入指示器
-

图片懒加载实现原理?如何实现懒加载?
图片懒加载实现原理,就是我们先设置图片的data-set属性(当然也可以是其他任意的,只要不会发送http请求就行了,作用就是为了存取值)值为其图片路径,由于不是src,所以不会发送http请求。 查看全文>>
技术文章2021-09-29 |传智教育 |图片懒加载实现原理
-

Vue生命周期总共分为几个阶段?
Vue生命周期总共分为几个阶段?Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载 Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。 查看全文>>
技术文章2021-09-29 |传智教育 |Vue生命周期
-

CSS如何清除浮动?清除浮动的方法有哪些?
CSS如何清除浮动?清除浮动的方法有哪些?有额外标签法(隔墙法)、父级添加overflow属性方法、父级添加overflow属性方法、使用after伪元素清除浮动和使用双伪元素清除浮动。 查看全文>>
技术文章2021-09-29 |传智教育 |如何清除浮动
-

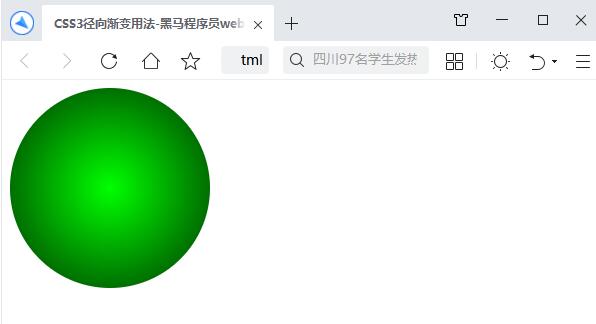
css3渐变属性怎么使用?C3渐变用法教程
在CSS3之前如果需要添加渐变效果,通常要设置背景图像来实现。而CSS3中增加了渐变属性,通过渐变属性可以轻松实现渐变效果。CSS3的渐变属性主要包括线性渐变和径向渐变,下面我们详细介绍。 查看全文>>
技术文章2021-09-29 |传智教育 |css3渐变属性
-

C3和h5新增特性有哪些?
C3和h5新增特性有哪些?拖拽释放(Drap and drop) API ondrop,拖放是一种常见的特性,即抓取对象以后拖到另一个位置,在HTML5中,拖放是标准的一部分,任何元素都能够拖放 查看全文>>
技术文章2021-09-28 |传智教育 |C3和h5新增特性
-

HTML表单有哪些属性?表单属性讲解
表单拥有多个属性,通过设置表单属性可以实现提交方式、自动完成、表单验证等不同的表单功能。下面将对表单标记的相关属性进行讲解。 查看全文>>
技术文章2021-09-28 |传智教育 |HTML表单属性
-

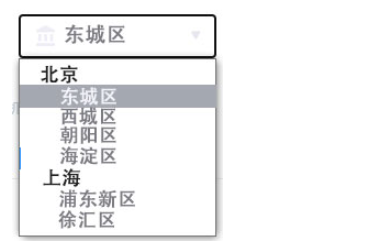
怎样使用select控件制作下拉菜单效果?
浏览网页时,经常会看到包含多个选项的下拉菜单如选择所在的城市、出生年月、兴趣爱好等。下按菜单,例Vowo日(Vono,示即为一个下拉菜单,当单击下拉符号时,会出现一个选择列表。要想制作这种下拉菜单效果,就需会出用select控件。定义下拉菜单的基本语法格式如下: 查看全文>>
技术文章2021-09-27 | |select控件制作下拉菜单效果
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师